🎒
Posts tagged with :school_satchel:
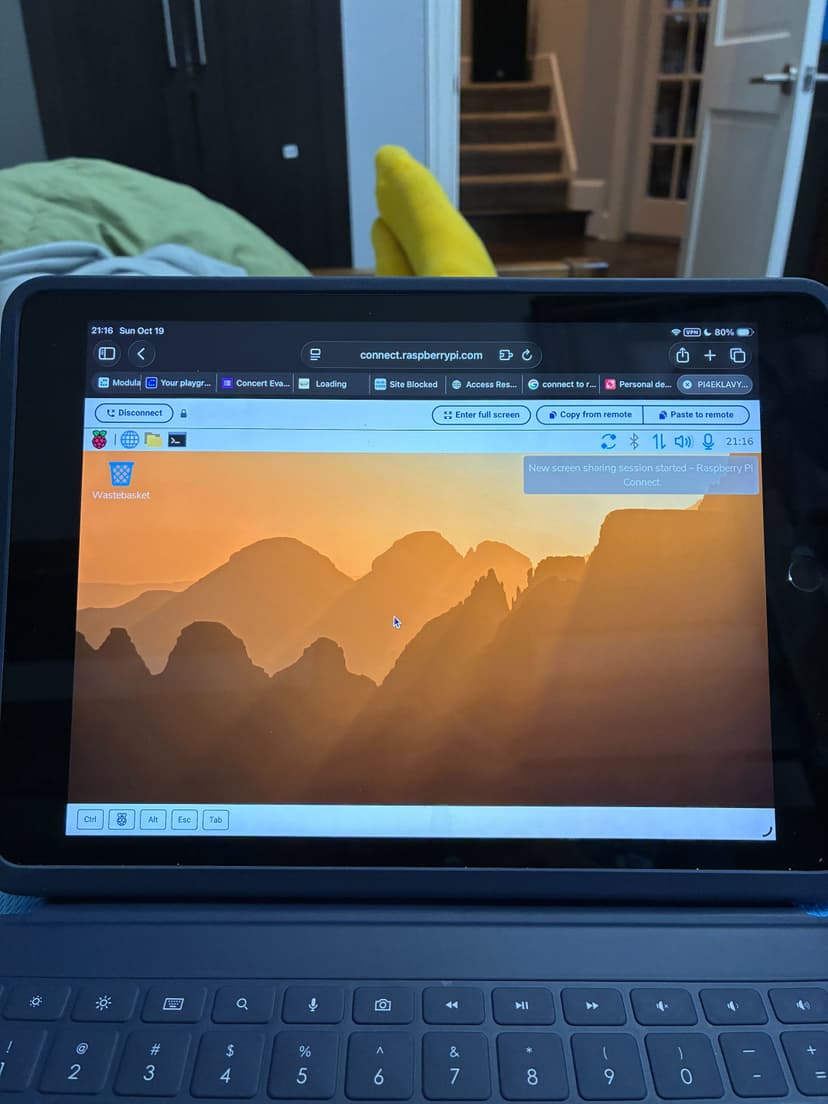
.prevent right there will take me 1 hour of debug time /hcb org and /hcb balance are supported at the moment but will port more features of @AdrianT 's @HCBTransactionFetch for Discord usage in the future, just I am currently being cooked at school rn.