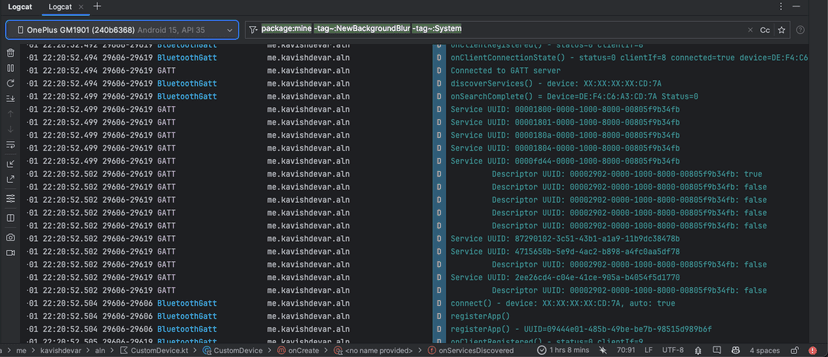
libbluetooth_jni.so (the bluetooth stack). Then, I used my smol brain to make a few changes to the source code (and by a few changes, i mean commented a few lines)... And, it worked!
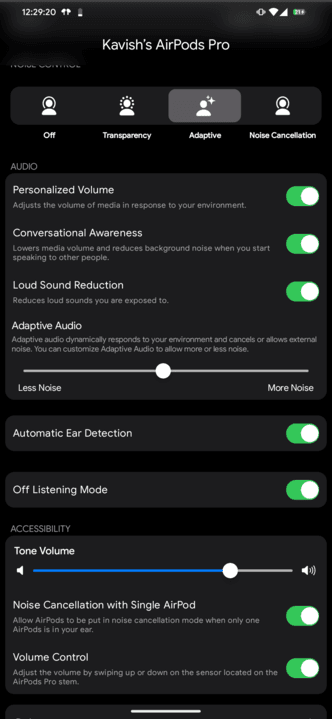
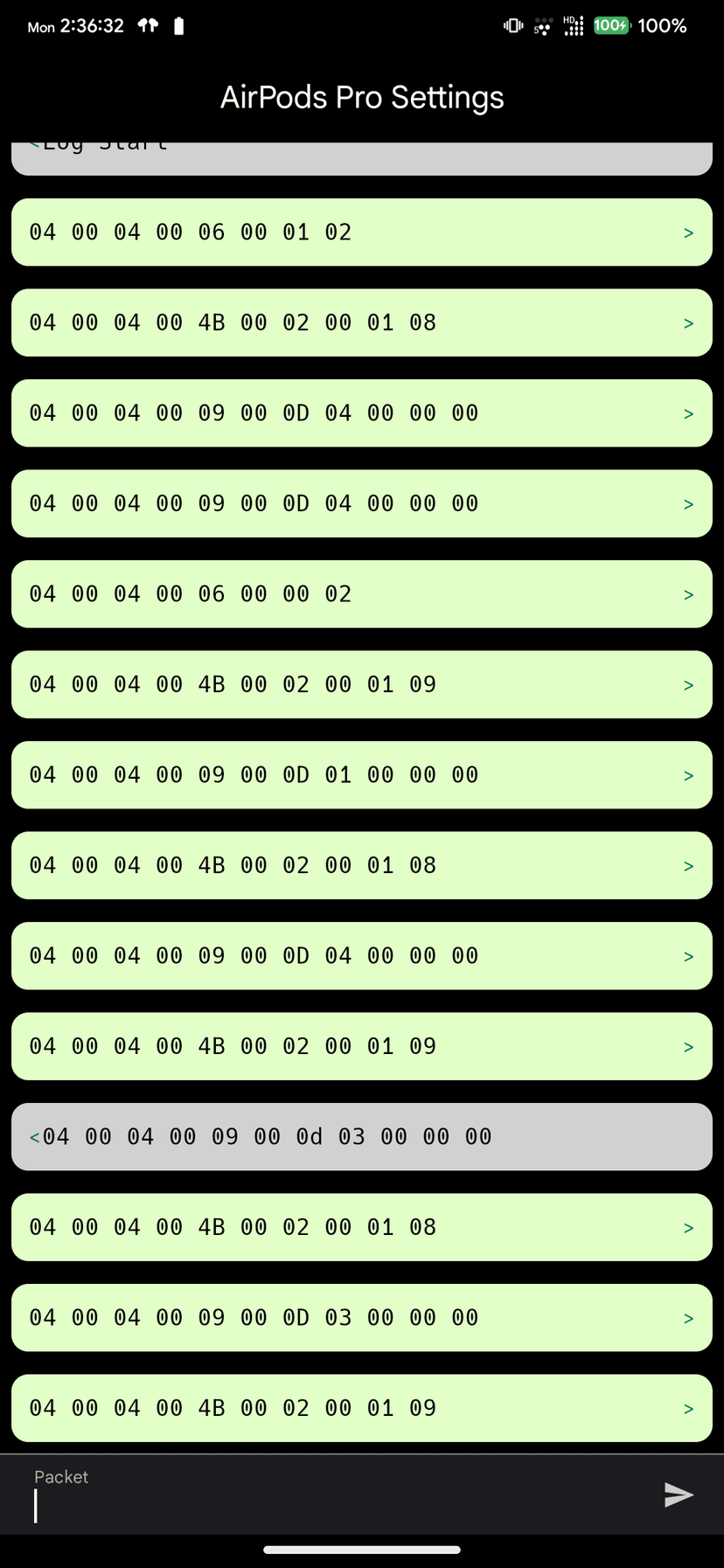
Rant about Apple - Guess what- They hide their handshake packet from the PacketLogger app which allows me to view all the packets sent/received from my mac to any bluetooth device. Fortunately this was available online thanks to some other people who worked way before me. Apple even hid another packet necessary to activate Conversational Awareness and Adaptive Audio! Somehow, I got really, really, really lucky, and the packet just showed up in the PacketLogger app, shortly after which, it crashed.